Basique
Boite à outil Yeswiki : La Base !
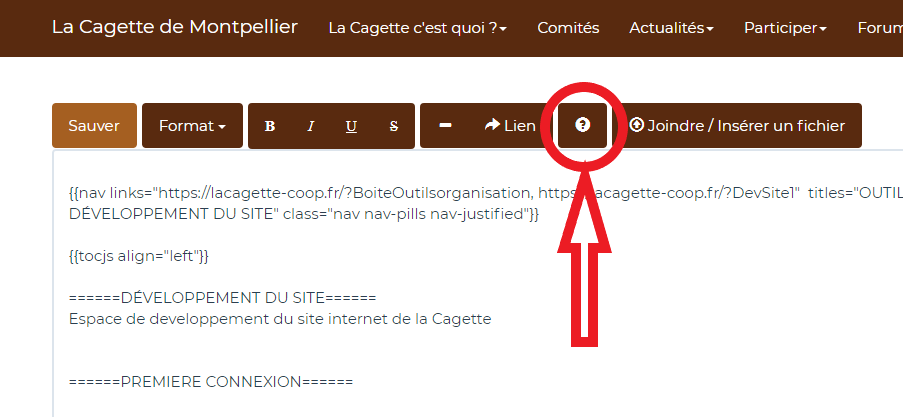
Il existe un pense bête qui est matérialisé par un point d'interrogation dans le menu édition d'une page ainsi que dans les champs texte des fiches
il regroupe les principales fonctions faciles qu'on peut faire sur une page.
Le plus simple est de copier le code qui vous intéresse, de le coller dans votre page et de le modifier selon vos besoins
Je vous laisse découvrir...
Vous pouvez copier ces bouts de codes sur les pages du site mais également sur les fiches : événements, actualités, wanted, Comités...
Pour intégrer du code dans une fiche, il faut coller le code dans un champ texte du formulaire..
les champs textes d'une fiche fonctionne exactement pareil que le menu édition d'une page.
il regroupe les principales fonctions faciles qu'on peut faire sur une page.
Le plus simple est de copier le code qui vous intéresse, de le coller dans votre page et de le modifier selon vos besoins
Je vous laisse découvrir...
Vous pouvez copier ces bouts de codes sur les pages du site mais également sur les fiches : événements, actualités, wanted, Comités...
Pour intégrer du code dans une fiche, il faut coller le code dans un champ texte du formulaire..
les champs textes d'une fiche fonctionne exactement pareil que le menu édition d'une page.
Créer une page
Pour créer une page sur Yeswiki, il suffit d'écrire un mot avec deux majuscule sur une page du site.
si vous écrivez par exemple ActualiteBlog, le mot s'affichera en vert sur la page et correspond au lien vers votre nouvel page. elle sera vide, il faudra y ajouter du code.
Pour que ça soit pas trop le bordel avec des pages dans tous les sens. je vous invite à créer vos pages dans Pages en développement dans la roue crantée. ça se présente comme un sommaire ou vous pouvez trouver une catégorie pour ranger votre page ou en créer une nouvelle.
Pour ajouter une page, éditer la page et copier coller un des liens déjà présent et modifier le à votre convenance.
(ce code peut vous servir à faire d'autre lien)
- La partie gauche correspond au nom de votre nouvelle page avec 2 majuscules
- La partie droite correspond au texte affiché sur le sommaire.
- [[FormulaireEvenement FORMULAIRE EVENEMENT]]
Dans yeswiki, le nom de votre page correspond à son URL, cad que vous pouvez l'utiliser pour vos liens, vous êtes pas obliger de mettre l'URL complète https://..........
Par contre pour des pages extérieurs au site, il faut bien mettre l'URL complète.
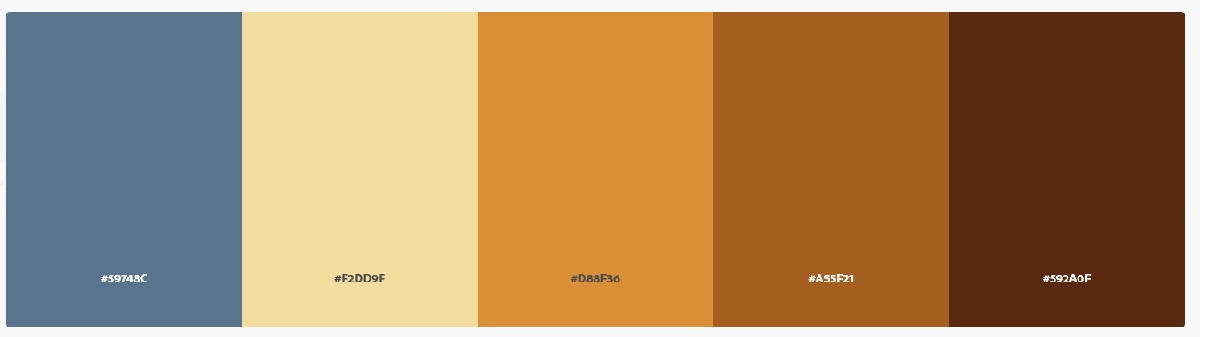
Charte des Couleurs
Colonnes
"Une petite colonne, ça fait toujours un peu plus cossue" Caius Camillus
Faire des colonnes permet d'organiser votre page, de la découper, de l'ordonner. Vous pouvez mettre du texte et une image à côté....
Vous pouvez le récupérer le code dans la boite à outil Yeswiki ou ci-dessous :
Une page se découpe en 12 parties que vous pouvez adapter comme bon vous semble
L'exemple ci-dessous présente deux colonnes de 6. mais vous pouvez faire 4 et 8 ou 4, 4 4... enfin toute les combinaisons que vous voulez.
{{grid}}
{{col size="6"}}
texte, image.... de la colonne 1
{{end elem="col"}}
{{col size="6"}}
*texte, image.... de la colonne 2
{{end elem="col"}}
{{end elem="grid"}}
donnera :
texte, image.... de la colonne 1
texte, image.... de la colonne 2
Description
{{grid}}
{{end elem="grid"}}
{{col size="6"}}
{{end elem="col"}}
Tricks
Si vous voulez créer un espace entre deux éléments sur une page, vous pouvez créer une colonne de largeur 1 que vous laissez vide.Encadré basique
Vous pouvez utiliser le code ci-dessous :
{{backgroundimage class="img-rounded black" bgcolor="#F2DD9F" }}
====VOTRE==== ===**TEXTE**=== qui se //paramètre// comme ====vous le voulez====
{{endbackgroundimage}}
qui donnera :
VOTRE
TEXTE
qui se paramètre commevous le voulez
bgcolor="#F2DD9F" : vous pouvez changer la couleur de fond, voir charte des couleurs
Onglet dépliant ( Panel )
Pour faire un onglet dépliant comme celui-ci, utiliser le code ci-dessous :
{{accordion}}
{{panel title="TITRE DE VOTRE ONGLET PANEL" class="panel-default"}}
VOTRE CONTENU
{{end elem="panel"}}
{{end elem="accordion"}}
{{accordion}}
{{end elem="accordion"}}
{{panel title=" "}}
{{end elem="panel"}}
- class="panel-default" : vous pouvez changer la couleur du panel en modifiant la class,
warning
primary
success
info
danger
Les Boutons
Combiner des boutons
Vous pouvez combiner les éléments et faire par exemple un gros bouton pop-up ou un bouton XS nouvel onglet.
il faut modifier la "class" vous copier la class d'un bouton et vous l'ajouter à un autre.
Description de la Class
- btn : indique que c'est un bouton
- btn-warning : correspond à sa couleur, voir charte de couleur
- btn-lg : indique la taille du bouton en l'occurence large. si il y a rien, ce sera le bouton par défaut.
Exemple Gros bouton nouvel onglet :
""<a href="VOTRE LIEN" target="_blank" class="btn btn-warning btn-lg">TEXTE AFFICHE SUR LE BOUTON</a>""
Bouton Simple
Il redirige vers une autre page
Copier le code ci-dessous et coller le dans le menu edition de votre page :
{{button class="btn-warning" <a href link="VOTRE LIEN" text="TEXTE AFFICHE SUR LE BOUTON"}}
Cela donne un bouton comme ça :
TEXTE AFFICHE SUR LE BOUTON
- Il faut remplacer VOTRE LIEN par le lien URL vers lequel vous voulez rediriger
- Il faut remplacer TEXTE AFFICHE SUR LE BOUTON par le Texte que vous souhaité afficher sur le bouton.... sans déconner... :-)
Bouton Nouvel Onglet
- Il redirige vers une autre page mais dans un nouvel onglet
- La page initial reste ouverte
Copier le code ci-dessous et coller le dans le menu edition de votre page :
""<a href="VOTRE LIEN" target="_blank" class="btn btn-warning">TEXTE AFFICHE SUR LE BOUTON</a>""
Cela donne un bouton comme ça :
TEXTE AFFICHE SUR LE BOUTON
- Il faut remplacer VOTRE LIEN par le lien URL vers lequel vous voulez rediriger
- Il faut remplacer TEXTE AFFICHE SUR LE BOUTON par le Texte que vous souhaité afficher sur le bouton.... vous avez compris non ? :-)
Bouton Pop-up/Modal
Il ouvre une fenetre pop-up dans laquelle il fait apparaitre la page correspondant au lien que vous avez renseigné dans le code
Copier le code ci-dessous et coller le dans le menu edition de votre page :
{{button class="btn-warning modalbox" link="VOTRE LIEN" text="TEXTE AFFICHE SUR LE BOUTON"}}
Un exemple ci-dessous :
TEXTE AFFICHE SUR LE BOUTON
Bouton Large
Copier le code ci-dessous et coller le dans le menu edition de votre page :
{{button class="btn-warning btn-lg" <a href link="VOTRE LIEN" text="TEXTE AFFICHE SUR LE BOUTON"}}
Cela donne un bouton comme ça :
TEXTE AFFICHE SUR LE BOUTON
Bouton Petit
Copier le code ci-dessous et coller le dans le menu edition de votre page :
{{button class="btn-warning btn-sm" <a href link="VOTRE LIEN" text="TEXTE AFFICHE SUR LE BOUTON"}}
Cela donne un bouton comme ça :
TEXTE AFFICHE SUR LE BOUTON
Bouton XS / Fin
Copier le code ci-dessous et coller le dans le menu edition de votre page :
{{button class="btn-warning btn-xs" <a href link="VOTRE LIEN" text="TEXTE AFFICHE SUR LE BOUTON"}}
Cela donne un bouton comme ça :
TEXTE AFFICHE SUR LE BOUTON
Bouton Bloc
Copier le code ci-dessous et coller le dans le menu edition de votre page :
{{button class="btn-warning btn-block" <a href link="VOTRE LIEN" text="TEXTE AFFICHE SUR LE BOUTON"}}
Cela donne un bouton comme ça :
TEXTE AFFICHE SUR LE BOUTON
Barres de navigation / onglets de page
Barres de navigation, onglets de page
Nav pills navs justified
Cela permet de créer un menu horizontal qui redirige vers d'autre pages. Pour le menu "Navs bar" apparaisse sur toutes les pages, il faut mettre le code sur toutes les pages concernées.
Le code se décompose en deux partie :
- nav link : Mettre les liens des différentes pages séparées par des virgules, Les liens apparaitront de gauche à droite sur la page
- Titles : Mettre, dans le même ordre que les liens les titres des barres de navigation. Il faut également les séparer par des virgule
Copier le code ci-dessous et coller le dans le menu edition de votre page, adaptez le code selon le nombre de barre de navigation que vous souhaitez :
{{nav links="Lien Barre Navigation 1, Lien Barre Navigation 2, Lien Barre Navigation 3, Lien Barre Navigation 4" titles="Titre Barre Navigation 1, Titre Barre Navigation 2, Titre Barre Navigation 3, Titre Barre Navigation4" class="nav nav-pills nav-justified"}}
Un exemple ci-dessous :
- Par exemple si vous souhaitez juste 2 barres de navigation, le code se présentera comme ceci :
{{nav links="Lien Barre Navigation 1, Lien Barre Navigation 2" titles="TITRE BARRE 1, TITRE BARRE 2" class="nav nav-pills nav-justified"}}
- Vous pouvez appliquez un format d'écriture aux onglets en les mettant en gras, souligné ou itlaique comme l'exemple ci-dessous
**{{nav links="Lien Barre Navigation 1, Lien Barre Navigation 2, Lien Barre Navigation 3, Lien Barre Navigation 4" titles="Titre Barre Navigation 1, Titre Barre Navigation 2, Titre Barre Navigation 3, Titre Barre Navigation4" class="nav nav-pills nav-justified"}}**
qui donne :
Nav nav-tabs
Même explication que pour Nav pills navs justified.
Copier le code ci-dessous et coller le dans le menu édition de votre page, adaptez le code selon le nombre de barre de navigation que vous souhaitez :
{{nav links="Lien Barre Navigation 1, Lien Barre Navigation 2, Lien Barre Navigation 3, Lien Barre Navigation 4" titles="Titre Barre Navigation 1, Titre Barre Navigation 2, Titre Barre Navigation 3, Titre Barre Navigation4" class="nav nav-tabs"}}
Ce qui donnera si tout se passe bien :
Code HTML
A- HTML dans des pages Codées
Rappel : sur une page Codée : Pour ajouter du code en HTML , il faut mettre 2 guillemets au début et à la fin de chaque bout de code que l'on souhaite ajouter
Tout d'abord, il est important de rappeler qu'il existe deux types de contenu sur le site :
- Des pages Codée qui ont été crées de toute pièce, elles étaient vierge et on a écrit du code dedans pour faire apparaitre ce que l'on veut.
- Des pages Fiches qui ont été crées suite au remplissage de formulaires.
On peut donc utiliser du HTML de deux façons différentes sur le site :
- Sur une page Codée : On edite la page et on peut ajouter des bouts de codes en HTML en prenant soin d'ajouter 2 guillemets au début et à la fin de chaque bout de code que l'on souhaite ajouter
Exemple :
""<a href="https://lacagette-coop.fr/?ActualiteBlog" target="_blank">LE TEXTE SOUHAITÉ</a>""
Donne :
LE TEXTE SOUHAITÉ
- Sur une page Fiche :
Pour modifier la structure ou la présentation de la page : Les bouts de code HTML doivent être ajouter au formulaire qui va créer la fiche. on ne peut pas modifier la présentation d'une Fiche avec du HTML en l'éditant.
Si vous editer la page, cela va vous proposer de modifier le remplissage du formulaire et non la structure de la page.
Par ailleurs, si vous souhaitez ajouter un élément à votre fiche nécessitant du HTML tels qu'un bouton, un iframe, un séparateur.... à une seule fiche en particulier (votre fiche de comité... ), vous pouvez utiliser les champs texte du formulaires pour intégrer votre HTML ( en mettant les 4 guillemets) Les champs texte réagissent exactement pareil qu'une page. vous pouvez donc coller les bouts de codes que vous souhaitez HTML ou YesWiki.e
B- HTML dans des pages Fiches
Comme mentionné en intro, il y a deux façon d'intégrer du HTML à une page Fiche :
1- Mettre du HTML dans un champ texte lors du remplissage du formulaire vous permet d'intégrer des éléments à votre fiche tels que des boutons, iframe, carte, sondage.... mais vous ne pouvez pas agir sur la présentation de la fiche ni sur sa façon de se générer.
2- Mettre du HTML dans le formulaire afin d'automatiser des éléments. Les éléments intégrés se généreront à chaque fois que quelqu'un remplira un formulaire. Exemple : titre, présentation, outils....
C- HTML dans les formulaires
Tout d'abord, il faut posséder un compte admin
Cela se passe dans Base de données / Formulaires
ATTENTION A NE JAMAIS SUPPRIMER UN FORMULAIRE : CELA SUPPRIMERAI TOUTE LES FICHES CREES A PARTIR DE CE FORMULAIRE
FAIRE TRES ATTENTION !!
Cliquez sur le crayon pour éditer un formulaire
Pour ajouter du html et que Yeswiki l'interprète comme tels il faut mettre la balise
labelhtml*** *** *** *** *** *** *** *** *** *** ***
Vous pouvez ajouter du HTML :
- En mode Saisie : C'est à dire que le HTML que vous ajoutez apparaitra seulement lors du remplissage du formulaire
- En mode Vue : C'est à dire que le HTML que vous ajoutez apparaitra seulement sur la fiche crée par le formulaire
Cela dépendra de la position à laquelle vous mettez votre html sur la balise
Mode saisie = 2ème champs
Mode vue = 4ème champs
labelhtml***HTML mode saisie*** ***HTML mode vue*** *** *** *** *** *** *** ***
Exemple 1 : Je souhaite mettre un titre lorsqu'on rempli le formulaire
Code HTML : <h2>Mon super titre</h2>
Qui donnera
Mon super titre
J'édite mon formulaire et je mets la balise :
labelhtml***<h2>Mon super titre</h2>*** *** *** *** *** *** *** *** *** ***
Exemple 2 : je souhaite que le titre apparaisse en mode saisie et en mode vue
Code HTML : <h2>Présentation du titre</h2>
Qui donnera
Présentation du titre
J'édite mon formulaire et je mets la balise :
labelhtml***<h2>Présentation du titre</h2>*** ***<h2>Présentation du titre</h2>*** *** *** *** *** *** *** ***
Après libre à vous d'intégrer tout le HTML que vous voulez. vous pouvez coller tout le code à la suite sans espace.
Attention à ne pas laisser trainer des espaces entre le code HTML et les petites étoiles, Yeswiki risque de ne pas interpréter le code.
Exemples de HTML
Séparateur de texte
Permet d'ordonner une page, de séparer du texte...
Vous pouvez adapter la barre selon vos envies en adaptant les paramètres ci-dessous :
- height: xx px : Modifie les pixels c'est à dire l'épaisseur de la barre
- color: Modifie la couleur de la barre - se référer aux couleurs définis plus haut dans la rubriques "Les Couleurs"
- width: modifie la longueur de la ligne : 100% = toute la largeur de la page
Copier le code ci-dessous et coller le dans le menu edition de votre page :
""<hr style="height: 2px; color: #A55F21; background-color: #A55F21; width: 50%; border: none;">""
Un exemple ci-dessous :
L'iframe
Voir sur cette même page : Niveau 2 : Personnaliser une page ou une fiche / 2 - Ajouter un iframe dans ma fiche
Les Titres
<h1>Très grand titre</h1>
Qui donnera
Très grand titre
<h2>Un peu moins grand titre</h2>
Qui donnera
Un peu moins grand titre
<h3>Un titre moyen</h3>
Qui donnera
Un titre moyen
<h4>Pas vraiment un titre...</h4>
Qui donnera
Pas vraiment un titre...
<h5>Du texte en mormal</h5>
Qui donnera
Du texte en mormal
Faire un retour à la ligne
la balise pour le retour à la ligne est
<br />
AU SEIN DES FORMULAIRES, CELA SE PRESENTERA COMME CI-DESSOUS :
Pour faire un espace dans un formulaire, il faut mettre un bout de code, sauter une ligne ne sert à rien (à part y voir plus clair dans sa page de code)
Espace en mode vue
labelhtml*** *** ***<br />***
Espace en mode saisie
labelhtml***<br />*** *** ***
Espace en mode saisie et vue
labelhtml***<br />*** ***<br />***
Faire un encadré
""</h2><br /><div style="padding:5px; background-color:#F2DD9F; border:2px solid #A55F21; -moz-border-radius:9px; -khtml-border-radius:9px; -webkit-border-radius:9px; border-radius:9px;" <br /><h4><strong>VOTRE TITRE</strong></h4> <h4>VOTRE TEXTE</h4><br /> </div><br />""
Donne :
VOTRE TITRE
VOTRE TEXTE
Détail :
<h4>TEXTE</h4> Taille du titre, plus le chiffre un grand et plus le titre est gros<strong>TEXTE</strong> Mettre un texte en gras
background-color:#F2DD9F : couleur de fond cf la charte des couleurs
border:2px : épaisseur du cadre
border-radius:9px importance de l'arrondi du cadre
le reste je vous laisse le découvirir...
<br /> mettre des retours à la ligne