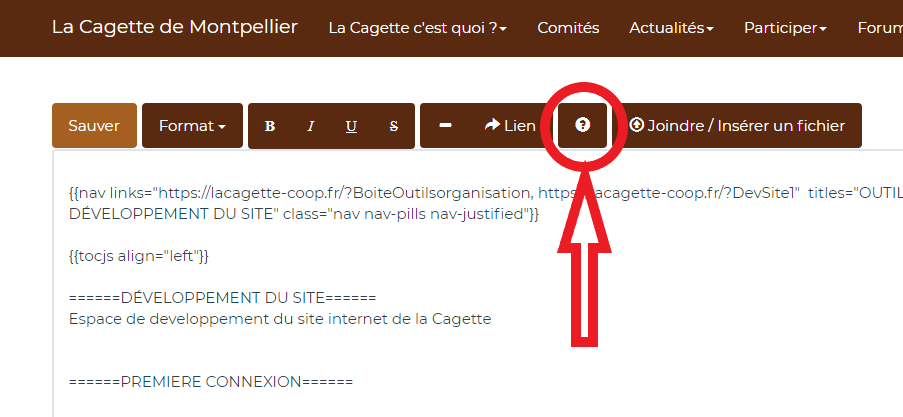
Il existe un pense bête qui est matérialisé par un point d'interrogation dans le menu édition d'une page ainsi que dans les champs texte des fiches
il regroupe les principales fonctions faciles qu'on peut faire sur une page.
Le plus simple est de copier le code qui vous intéresse, de le coller dans votre page et de le modifier selon vos besoins
Je vous laisse découvrir...
Vous pouvez copier ces bouts de codes sur les pages du site mais également sur les fiches : événements, actualités, wanted, Comités...
Pour intégrer du code dans une fiche, il faut coller le code dans un champ texte du formulaire..
les champs textes d'une fiche fonctionne exactement pareil que le menu édition d'une page.
il regroupe les principales fonctions faciles qu'on peut faire sur une page.
Le plus simple est de copier le code qui vous intéresse, de le coller dans votre page et de le modifier selon vos besoins
Je vous laisse découvrir...
Vous pouvez copier ces bouts de codes sur les pages du site mais également sur les fiches : événements, actualités, wanted, Comités...
Pour intégrer du code dans une fiche, il faut coller le code dans un champ texte du formulaire..
les champs textes d'une fiche fonctionne exactement pareil que le menu édition d'une page.